Travaux
pratiques HTML/CSS
Texte dans un tableau (1 cellule)
Texte flottant autour de 2 images
Afficher une page dans le cadre de droite à partir du cadre de gauche
Création d’une feuille de styles
externe Messtyles.css
Attachement d’une page .htm à une
feuille de styles externe .css
Définition directe de classes dans
une page avec <style> et </style>
Application directe de CSS à une
balise avec style= " {…}"
Supprimer la marge droite sur une image flottante à droite
Positionnement vertical de texte
Liens de couleurs différentes sur une même page
Ouverture d’une url dans une fenêtre
Choix d’une url dans un menu et affichage dans une fenêtre
Ouverture d’une fenêtre pop-up
HTML
Les bases
<html>
<head>
<title>titre</title>
</head>
<body leftmargin="nb" marginwidth="nb" bgcolor="couleur" background="image">
…..
</body>
</html>
<p align="left/right/justify/center"
>texte</p>
<h1 align="left/right "
>texte</h1>
<hr color=couleur size=hauteur width=nombre
ou %>
<br
clear="left/right">
<!—commentaire
html à

<html>
<head>
<title>Bases</title>
</head>
<body
leftmargin=100>
<basefont face="verdana" size="2">
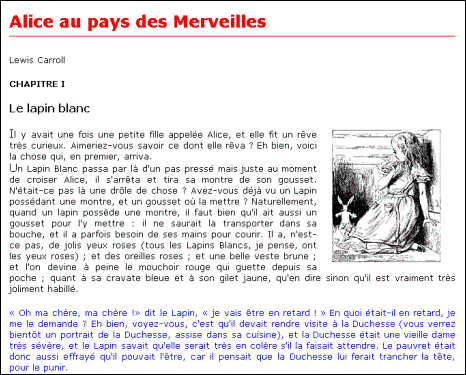
<h2><font color=red>Alice au pays des Merveilles</font><hr color=red size=1></h2>
<p>Lewis Carroll</p>
<h5>CHAPITRE I</h5><h4>Le lapin blanc</h4>
<img src="images/alice.gif"
align="right" hspace="20">
<p align="justify"><big>I</big>l y avait une fois une petite fille appelée Alice,
et elle fit un rêve très curieux.
Aimeriez-vous savoir ce dont elle rêva ? Eh bien, voici la chose qui, en premier, arriva.<bR>
<big> U</big>n Lapin Blanc
passa par là d'un pas pressé mais juste au moment de croiser Alice, il s'arrêta
et tira sa montre de son gousset. N'était-ce pas là une drôle de chose ? Avez-vous
déjà vu un Lapin possédant une montre, et un gousset où la mettre ? Naturellement,
quand un lapin possède une montre, il faut bien qu'il ait aussi un gousset pour
l'y mettre : il ne saurait la transporter dans sa bouche, et il a parfois besoin
de ses mains pour courir. Il a, n'est-ce pas, de jolis yeux roses (tous les
Lapins Blancs, je pense, ont les yeux roses) ; et des oreilles roses ; et une belle veste brune ; et l'on devine
à peine le mouchoir rouge qui guette depuis sa poche ; quant à sa cravate bleue et à son gilet jaune, qu'en dire sinon qu'il est vraiment très joliment habillé.</p>
<p align="justify"><font color="blue">« Oh ma chère, ma chère !» dit le Lapin,
« je vais être en retard ! » En quoi était-il en retard, je me le demande ?
Eh bien, voyez-vous, c'est qu'il devait rendre visite à la Duchesse (vous verrez
bientôt un portrait de la Duchesse, assise dans sa cuisine), et la Duchesse
était une vieille dame très sévère, et le Lapin savait qu'elle serait très en
colère s'il la faisait attendre. Le pauvret était donc aussi effrayé qu'il pouvait
l'être, car il pensait que la Duchesse lui ferait trancher la tête, pour le
punir.</font></p>
</body>
</html>
Mise en forme
<basefont face=" police " size="taille"
color="couleur" >
<font face="police"
color="couleur" size="taille"> texte</font>
<b>texte gras</b>
<i>texte italique</i>
<big>texte plus gros</big>
<small>texte plus petit</small>
<strike>texte barré</strike>
<sub>texte indice</sub>
<sup>texte exposant</sup>
<u>texte souligne</u>
<pre>texte </pre>

<html>
<head>
<title>Mise
en forme</title>
</head>
<body >
<basefont
face="verdana" size="2">
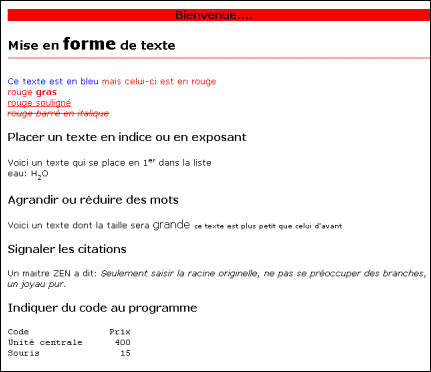
<h4><marquee
bgcolor="red">Bienvenue....</marquee></h4>
<H3>Mise
en <big>forme</big> de texte<hr color="red"
size="1"></H3>
<p><font color="blue">Ce texte est en bleu </font>
<font color="red"> mais celui-ci est en rouge <br>
rouge <b> gras </b><br>
<u>rouge souligné </u><br>
<strike><i>rouge barré
en italique </i></strike>
</font></p>
<h4>Placer un texte en indice ou en exposant </h4>
<p>Voici un texte qui se place en 1<sup>er</sup> dans la liste
<br>eau:
H<sub>2</sub>O</p>
<h4> Agrandir ou réduire des mots </h4>
<p>Voici un texte dont la taille sera <big> grande </big>
<small> ce texte est plus petit que celui d'avant </small></p>
<h4> Signaler les citations </h4>
<p>Un maitre ZEN a dit: <i>Seulement saisir la racine originelle,
ne pas se préoccuper des branches,
cela est commme capter le reflet de la lune dans un joyau pur.</i></p>
<h4> Indiquer du code au programme </h4>
<basefont face="verdana" size="3">
<pre>
Code Prix
Unité centrale 400
Souris 15
</pre>
<hr>
</body>
</html>
Images
<IMG
SRC="image"
align="left/right" WIDTH="nb ou %" HEIGHT="nb
ou %"
HSPACE="nb"
VSPACE="nb" BORDER="nb" ALT="texte alternatif">

<html>
<head>
</head>
<body
leftmargin=100 >
<basefont
face="verdana" size="2">
<h2><font
color=red>Deauville</font><hr color=red size=1></h2>
<img
src="images/deauville.jpg" align="right"
hspace="20" vspace="0">
<p align="justify"
><font size="2"><big>E</big>n 1825,
l'emplacement de
Deauville n'était encore qu'une vaste plaine de sable déserte. Le vieux
village de Auvilla bâti en retrait sur la hauteur, ne comptait que 113
habitants lorsque Le Duc de Morny s'y installa, aux côtés du prince Demidoff,
du docteur Oliffe, médecin de l' ambassade d' Angleterre, du Marquis de
Massa et du banquier Laffite. Les plus anciennes villas datent de cette
époque.<br><br>
<big>L</big>a facilité d'établir un champ de courses voisin
contribua au choix du lieu, où tout fut à créer. Après 1918, la fortune
de Deauville reçut une impulsion nouvelle, grâce aux initiatives d' Eugène
Cornuché. Dotée d'un aéroport en 1930, Deauville se situe au premier plan
des stations balnéaires entre les deux guerres. Durant l'occupation et
le débarquement, Deauville souffre peu des combats et elle retrouve après
la guerre son caractère luxueux.<br><br>
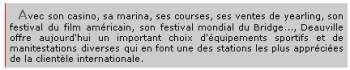
<big>A</big>vec son casino, sa marina, ses courses, ses
ventes de yearling, son festival du film américain, son festival mondial
du Bridge..., Deauville offre aujourd'hui un important choix d'équipements
sportifs et de manitestations diverses qui en font une des stations les
plus appréciées de la clientèle internationale.</font> </p>
</body>
</html>
Sur l’exemple, la balise <IMG> est inscrustée dans le
texte

Listes à puces
Listes ordonnées
<ol
type="1/A/a/I/i" start=”début”>
<li>xxxx
<li>xxxx
<li>xxxx
</ol>
html>
<head>
<title>Liste
à puces</title>
</head>
<body>
<basefont
face="verdana" size="2">
<h3>Listes ordonnées</h3>
<ol type="1">
<li>Eplucher les bananes
<li>Faire fondre 30 grammes de beurre
<li>Ranger les bananes dans un plat
<li>Faire chauffer un verre de rhum
</ol>
</body>
</html>

Listes non ordonnées
<UL type ="square/circle/disc">
<li>xxx
<li>xxx
<li>xxx
</ul>
<h3>Listes non ordonnées</h3>
<ul type
="square">
<li>La cigale et la fourmi
<li>Le corbeau et le renard
<li>Le lièvre et la tortue
</ul>

Listes imbriquées
<h3>Listes imbriquées</h3>
<ul
type="square">
<li>Présentation de la bibliothèque
<ul >
<li>Adresse et Téléphone
<li>Horaires
<li>Comment s'inscrire
</ul>
<li>Services
<ul>
<li>Bureau d'accueil
<li>Visites guidées
</ul>
<li>Programmes proposés
<ul>
<li>Lectures pour enfants
<li>Découverte de l'alphabet
<li>Programmes de litttératures pour adultes
</ul>
</ul>

Puces avec images
<h3>Puces avec images</h3>
<img src="images/puce_rouge.gif" >La cigale et la fourmi<br>
<img src="images/puce_rouge.gif" >Le corbeau et le renard<br>
<img src="images/puce_rouge.gif" >Le lièvre et la tortue
![]()
Autre exemple :

<html>
<body>
<basefont
face="verdana" size="2" >
<h1>Microsoft Windows 95 </h1>
<p>Lisez-moi relatif à la connexion à Internet Août 1995 </p>
<p>(c)
Copyright Microsoft Corporation, 1995 </p>
<h3>TABLE DES MATIÈRES </h3>
<ul
type="square" >
<li>Pourquoi le réseau Internet est-il si populaire ?
<li>Comment puis-je me connecter au réseau Internet ?
<li>Remarques</li>
<li>Services télématiques : où vous procurer le fichier MSIE.EXE
</ul>
<h2>Pourquoi le réseau Internet est-il si populaire ? </h2>
<p>Le réseau Internet est une source extrêmement riche d'informations en ligne
concernant d'innombrables sujets. Lorsque vous êtes connecté au réseau Internet, vous
pouvez : </p>
<ol type="1">
<li>échanger des messages avec des utilisateurs du monde entier ;
<li>consulter les actualités, le bulletin météo, les dernières nouvelles sportives, la liste des spectacles, etc. ;
<li> télécharger des fichiers, tels que des applications, des jeux ou des images ;
<li> participer à des forums organisés par des services télématiques (BBS) ou
des groupes d'information.
</ol>
<h2>Comment puis-je me connecter au réseau Internet ? </h2>
<ul
type="square">
<li>Si vous ne possédez pas de compte Internet, inscrivez-vous à The Microsoft
Network (MSN) en cliquant deux fois sur l'icône MSN qui se trouve sur votre
bureau, puis en suivant les instructions qui s'affichent. L'accès à Internet
fait en effet partie des services proposés par The Microsoft Network.
<li>Si vous possédez un compte sur un service télématique (voir plus loin la
liste des services) ou si vous utilisez régulièrement un ou plusieurs BBS,
effectuez l'une des opérations suivantes :
<ul>
<li>a) Inscrivez-vous à The Microsoft Network en cliquant deux fois sur
l'icône MSN qui se trouve sur votre bureau.
<li>b) Téléchargez le logiciel Explorateur Internet de Microsoft (MSIE.EXE)
à partir de votre service télématique (voir plus loin la liste des services).
</ul>
</li>
<li>Si vous possédez déjà un compte chez un fournisseur d'accès à Internet,
vous pouvez télécharger l'outil d'exploration de Microsoft, l'Explorateur
Internet, depuis l'adresse http:\www.microsoft.com. Simple d'emploi, l'Explorateur
Internet vous permet de créer des raccourcis vers vos endroits favoris du
World Wide Web. Essayez-le !
</ul>
</body>
</html>
Liens
<A
href="url"
target="cible">texte</A>
<A
href="url"
target="cible"><IMG SRC=”image“></A>
<A
href="mailto:xxxx">texte</A>
<A
name="nom_ancre"></a>
<A
href="#nom_ancre"
target="cible">texte</A>
Url
externe
<a
href="http://www.google.fr" >Google</a>
<a href="http://www.yahoo.fr" target="_blank">Yahoo</a> <!—dans une nouvelle fenêtre à
Avec une image:
<a
href="http://www.cegos.fr" target="_blank">
<img src="images/cegos.gif"
alt="Cegos" border="0">
</a>

Url interne
<a href="accueil.htm" >Accueil</a>
Messagerie
<a href="mailto:dupont@cegos.fr">Ecrivez nous</a>
<a href="mailto:dupont@cegos.fr ?subject=xxxx ">Ecrivez nous</a>
<a href="mailto:dupont@cegos.fr ?subject=xxxx&cc=martin@hotmail.com">Ecrivez
nous</a>
Téléchargement
<a href="budget.xls" title= "Clic droit pour télécharger">Budget</a>
<a href="planning.pdf" title= "Clic droit pour télécharger">Planning</a>
Lien à l’intérieur d’une page
1-
Créer une ancre à l’endroit vers lequel le lien doit
diriger:
<A
name="debut"></a>
2 – Créer le lien:
<a href="#debut">Retour début de page</a>
<a href="#debut"><img src="../images/home.gif" alt="Retour" border="0"></a>
On obtient :![]() et
et ![]()
Les tableaux
<table width="nb ou %"
height="hauteur" border="nb"
cellspacing="nb" cellpadding="nb"
bgcolor="couleur"
align="left/center/right">
<tr bgcolor="couleur">
<td
bgcolor="couleur">>
…..
</td
</tr>
</table>
Mise en page avec un tableau

<html>
<head>
<title>Tableau
téléphone</title>
</head>
<body>
<basefont
face="verdana">
<h2 align="center"></font>Les tableaux<br></h2>
<Table width="450" border="2"
align="center" cellpadding="3"
cellspacing="3"
bgcolor="ffffff" >
<tr align="center">
<td width="34%"
bgcolor="#CCFFFF" ><font face="verdana"
size="2"><b>SAGEM<br>120€</b></font></td>
<td width="33%"
bgcolor="#eeeeee" ><font face="verdana"
size="2"><b>NOKIA<br>100€</b></font></td>
<td width="33%"
bgcolor="#CCCCFF" ><font face="verdana"
size="2"><b>MOTOROLA<br>110€</b></font></td>
</tr>
<!-- 2 éme ligne ------------------------>
<tr>
<td
align="center" valign="top" bgcolor="#CCFFFF" >
<a
href="images/bigsagem.gif" target="_blank">
<img src="images/smallsagem.gif" alt="Cliquer pour afficher l'image en grand" border="0" ></a>
</td>
<td align="center"
valign="middle" bgcolor="#eeeeee"><img
src="images/smallnokia.gif" ></td>
<td
align="center" valign="top"
bgcolor="#ccccff"><img
src="images/smallmotorola.gif"></td>
</tr>
<!-- dernière ligne -->
<tr>
<td align=center bgcolor="#eeeeee"><img src="images/Etoile.gif"></td>
<td colspan="2" bgcolor="#FFCC66">
<img src="images/smalltel5.gif"
hspace="10" vspace="5" align="left">
<img
src="images/smalltel6.gif" hspace="10"
align="right">
<p align="justify"><font face="verdana" size="2"><b>En promotion</b><br>
Ces modèles sont en vente au prix de 1€. Ces modèles sont
en vente au prix de 1€. Ces modèlesles sont en vente au prix
de 1€;. Ces modèles sont en vente au prix de 1€. Ces modèles
sont en vente au prix de 1€.Ces modèles sont en vente au prix de 1€.</font>
</p>
</td>
</tr>
</table>
</body>
</html>
Menu dans un tableau

<html>
<head>
<title>Menu</title>
</head>
<body>
<h1
align="center">Menu</h1>
<table
border=0 align="center" cellpadding="0" cellspacing=10
cellpading=5>
<tr>
<TD><img src="images/puce_rouge.gif"
hspace=5>
<A
href="bases.htm">Bases</a>
</td>
<TD><img
src="images/puce_rouge.gif" hspace=5>
<A
href="image2.htm">Images</a>
</td>
</tr>
<tr>
<TD><img
src="images/puce_rouge.gif" hspace=5>
<A
href="http://www.google.fr" target="_blank">Google
</a>
</td>
<TD><img
src="images/puce_rouge.gif" hspace=5>
<A href="listes_puce2.htm"
target="_blank">Listes puces</a>
</td>
</tr>
<tr >
<TD><img
src="images/puce_rouge.gif" hspace=5>
<A
href="tableau1_tph.htm">Tableau</a>
</td>
<TD><img
src="images/puce_rouge.gif" hspace=5>
<A href="mise_forme.htm">Mise en forme</a>
</td>
</tr>
</table>
</body>
</html>
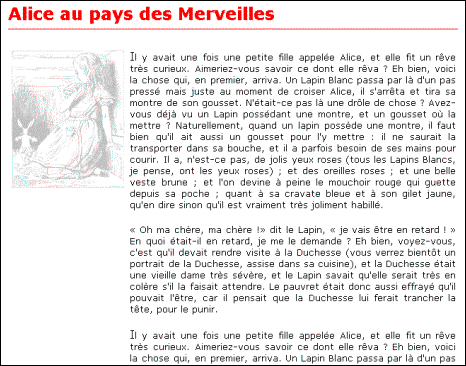
Texte dans un tableau (1 cellule)

<html>
<head>
</head>
<body
leftmargin="100">
<basefont
face="verdana" >
<h2><font color=red>Alice au pays des Merveilles</font><hr noshades color=red size=1></h2>
<img
src="images/alice.gif" align="left">
<table>
<tr>
<td>
<p align="justify" ><font size="2"><big>I</big>l y avait une fois une petite fille appelée Alice,
et elle fit un rêve très curieux. Aimeriez-vous savoir ce dont elle rêva ? Eh bien, voici la chose qui,
en premier, arriva. Un Lapin Blanc passa par là d'un pas pressé mais juste au moment de croiser Alice,
…..
belle veste brune ; et l'on devine à peine le mouchoir rouge qui guette depuis
sa poche ; quant à sa cravate bleue et à son gilet jaune, qu'en dire sinon qu'il
est vraiment très joliment habillé.</font></p>
<p align="justify"><font size="2">« Oh ma chère, ma chère !» dit le Lapin,
« je vais être en retard ! » En quoi était-il en retard, je me le demande ?
…...
l'être, car il pensait que la Duchesse lui ferait trancher la tête, pour le
punir.</font></p>
<p align="justify" ><font size="2"><big>I</big>l y avait une fois une petite fille appelée Alice,
et elle fit un rêve très curieux. Aimeriez-vous savoir ce dont elle rêva ? Eh bien, voici la chose qui,
en premier, arriva. Un Lapin Blanc
…..
sa poche ; quant à sa cravate bleue et à son gilet jaune, qu'en dire sinon qu'il
est vraiment très joliment habillé.</font></p>
</td>
</tr>
</table>
</body>
</html>
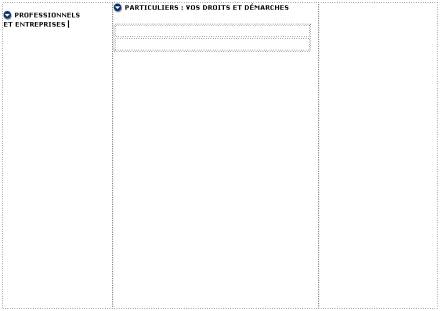
Page avec sommaire

<html>
<body
bgcolor="#FFFFFF" text="#000000" leftmargin="0"
topmargin="0" marginwidth="0"
marginheight="0">
<table
border="0" cellpadding="0" cellspacing="0"
width="800" height="700">
<tr>
<td width="150"
valign="top" bgcolor="#FFCC66">
<table border=0 cellpadding=2
cellspacing=0 width=100% bgcolor="#FFCC66">
<tr bgcolor="#FF9933"
>
<td bgcolor="#FF6633"><font face="verdana" size="3">Moteurs</font></td>
</tr>
<tr>
<td
width="114"><p><a
href="#">Google</a><br>
<a
href="#">Yahoo</a> </p></td>
</tr>
<tr
bgcolor="#FF9933">
<td bgcolor="#FF6633" ><font face="verdana" size="3">Presse</font></td>
</tr>
<tr>
<td
width="114"><p><a href="#">Le
monde</a></p></td>
</tr>
</table>
</td>
<td valign="top">
<table width="100%"
border="0" cellspacing="0" cellpadding="5">
<tr>
<td>contenu</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
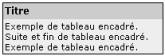
Tableau encadré

<table
width="200" border="0" cellpadding="1"
cellspacing="0" bgcolor="#000000">
<tr>
<td>
<table width="200"
border="0" cellpadding="2" cellspacing="0">
<tr>
<td
bgcolor="#CCCCCC"> <h3>Titre</h3></td>
</tr>
<tr>
<td
bgcolor="#eeeeee">
<p>Exemple de tableau encadré. Suite et
fin de tableau encadré. Exemple de tableau encadré.
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
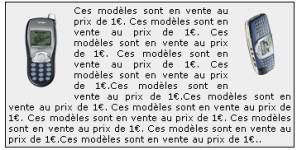
Texte flottant autour de 2 images

<table
width="350" align="center" bgcolor="#FFCC66" >
<tr>
<td>
<img
src="images/smalltel6.gif" hspace="20"
vspace="10" align="left">
<img
src="images/smalltel5.gif" hspace="20"
vspace="10" align="right">
<p align="justify">Ces modèles sont en vente au prix de 1€.
Ces modèles sont en vente au prix de 1€. Ces modèles sont en vente au prix de 1€.
Ces modèles sont en vente au prix de 1€. Ces modèles sont en vente au prix de 1€.
Ces modèles sont en vente au prix de 1€.
</p>
</td>
</tr>
</table>
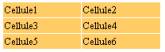
Tableau avec quadrillage
![]()
<table
width="200" border="0" cellpadding="2"
cellspacing="2" bgcolor="#000000">
<tr bgcolor="#FFFFFF">
<td>Cellule1</td>
<td>Cellule2</td>
</tr>
<tr bgcolor="#FFFFFF">
<td>Cellule3</td>
<td>Cellule4</td>
</tr>
</table>

<table
width="200" border="0" cellpadding="2"
cellspacing="1" bgcolor="white">
<tr bgcolor="#FFCC66">
<td>Cellule1</td>
<td>Cellule2</td>
</tr>
<tr bgcolor="#FFCC66">
<td>Cellule3</td>
<td>Cellule4</td>
</tr>
<tr bgcolor="#FFCC66">
<td>Cellule5</td>
<td>Cellule6</td>
</tr>
</table >

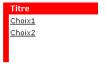
<TABLE
cellSpacing=0 cellPadding=2 width=150 border=0>
<TR>
<TD width=5
bgColor=#ff0000> </TD>
<TD bgColor=#ff0000>Titre</TD>
</TR>
<TR>
<TD
bgColor=#ff0000> </TD>
<TD><A href="http://www.lemonde.fr">Choix1</A>
</TD>
</TR>
<TR>
<TD bgColor=#ff0000> </TD>
<TD> <A href="http://www.lemonde.fr">Choix2</A>
</TD>
</TR>
<TR>
<TD
bgColor=#ff0000> </TD>
<TD> </TD>
</TR>
<TR>
<TD
bgColor=#ff0000> </TD>
<TD> </TD>
</TR>
</TABLE>
Histogramme

<table
width="140" border=0 cellpadding=0 cellspacing=1
bgcolor="#666666" >
<tr >
<td>
<table width="100%"
border=0 cellpadding=5 cellspacing=0 bgcolor="#eeeeee" >
<tr>
<td
bgcolor="#999999" >Histogramme</td>
</tr>
<tr>
<td > <img
height=11
src="images/image_histo.gif" width=50> 50%
<br>Français</td>
</tr>
<tr>
<td > <img height=11
src="images/image_histo.gif" width=25>
25%<br>Anglais</td>
</tr>
<tr>
<td > <img height=11
src="images/image_histo.gif" width=15>
15%<br>Italiens</td>
</tr>
<tr>
<td > <img height=11
src="images/image_histo.gif"
width=15> 10%<br> Japonais</td>
</tr>
</table>
</td>
</tr>
</table>
Exemple de tableaux emboîtés
Tableaux de base :



Après emboîtement, on obtient :

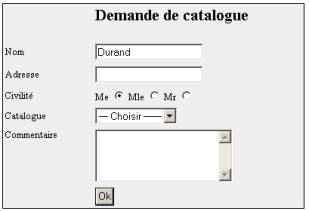
Formulaire
<FORM method="GET/POST" enctype="text/plain" action="programme
ou mailto:">
<input name="nom" type="text/radio/checkbox/submit/button"
size="nb" maxlength="nb">
<input name="nom" type="checkbox"
value="valeur" checked>
<input name="nom" type="radio"
value="valeur" checked>
<textarea cols="nb" rows="nb"></textarea>
<select name="" size="nb_lignes">
<option value="valeur">texte</option>
</select>
….
</FORM>

<html>
<head>
<title>Formulaire</title>
</head>
<body>
<form method="POST"
enctype="text/plain"
action="mailto:stagedream@hotmail.com">
<table width=400 border=0
bgcolor="black" cellspacing="0" cellpadding="1"
align="center"> <!--
encadrement -à
<tr>
<td>
<table width="100%"
border="0" align="center" cellpadding="3"
cellspacing="0" bgcolor="#eeeeee">
<tr>
<td > </td>
<td><h2>Demande de catalogue</h2></td>
</tr>
<tr>
<td width="30%"
>Nom</td>
<td><input
name="Nom" type="text" ></td>
</tr>
<tr>
<td >Adresse</td>
<td><input
name="Adresse" type="text" ></td>
</tr>
<tr>
<td >Civilité</td>
<td>Mr <input type="radio"
name="Civilite" value="Monsieur" >
Me <input
type="radio" name="Civilite" value="Madame" >
Mle <input
type="radio" name="Civilite" value="Mle">
</td>
</tr>
<tr>
<td >Catalogue</td>
<td> <select name="Catalogue" >
<option>--- Choisir ------</option>
<option value="Ikéa">Cata Ikéa</option>
<option value="Redoute">Cata Redoute</option>
</select></td>
</tr>
<tr>
<td
valign="top">Commentaire</td>
<td><textarea
name="Commentaire" cols="20"
rows="4"></textarea></td>
</tr>
<tr>
<td > </td>
<td><input name="SUBMIT"
type="SUBMIT"
value="Ok"></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
</html>
Sons
<embed
src="fichier"
width="nb" height="nb"
autostart="false/true"></embed>
<html>
<head>
<title>Son</title>
</head>
<body>
<h2>Sons
& Vidéos</h2>
<p>
<embed
src="son/applause.wav" width="120" height="40"
autostart="false"></embed></p>
<p><a
href="Videos/Antoine5.ram">vidéo</a></p>
</body>
</html>
Les
cadres
<frameset
rows/cols="nb1,nb2,*"
frameborder="NO/YES">
<frame name="nom_cadre"
src="page.htm" >
<frame name="nom_cadre"
src="page.htm" >
…
</frameset>
Création d’une page de cadres
<html>
<head>
</head>
<frameset
cols="160,*"
frameborder="NO">
<frame name="gauche" src="sommaire.htm" >
<frame name="droite" src="accueil.htm" >
</frameset>
</html>
Afficher une page dans le cadre de droite à partir du cadre de gauche
<a href="bases.htm" target="droite"> Bases</a>

Cadres
emboîtés
<frameset
rows="*" cols="80,*" frameborder="NO"
border="0" framespacing="0">
<frame src="sommaire.htm"
name="leftFrame" scrolling="NO" noresize>
<frameset rows="80,*"
frameborder="NO" border="0" framespacing="0">
<frame src="banniere.htm"
name="topFrame" scrolling="NO" noresize>
<frame src="accueil.htm" name="mainFrame">
</frameset>
</frameset>

<frameset
rows="80,*" cols="*" frameborder="NO"
border="0" framespacing="0">
<frame src="banniere"
name="topFrame" scrolling="NO" noresize >
<frameset cols="80,*" frameborder="NO"
border="0" framespacing="0">
<frame src="sommaire.htm"
name="leftFrame" scrolling="NO" noresize>
<frame src="accueil" name="mainFrame">
</frameset>
</frameset>

CSS
Création d’une feuille de styles externe Messtyles.css
Redéfinition des balises html
P {font-family:verdana;font-size:11px}
H1
{font-family:verdana;font-size:20px; color: #999999; margin-bottom: 0px}
H2
{font-family:verdana;font-size:16px; color:#666666; margin-bottom: 0px;}
H3
{font-family:verdana;font-size:12px; color: #000000; margin-bottom: 0px;}
Ul {font-family: Verdana;font-size: 11px;}
ol {font-family: Verdana, font-size: 11px;}
Pour H1,H2,H3 margin-bottom: 0px permet de réduire la marge bas :


Avant Après
Création de Classes
.encadre {border:1px solid #CCCCCC}
.rouge {color: #FF0000;}
.tableauencadre
{font-family: Verdana; font-size: 11px;background-color: #eeeeee;border: 1px
solid #000000}
.paragraphe {font-family: Verdana,
Arial, Helvetica, sans-serif;font-size: 11px;text-align: justify;text-indent:
10px;border: 1px solid #000000;padding: 3px; background-color:
#eeeeee;}
.grand {font-family:
Verdana;font-size: 16px;color: #666666;font-weight: bold;}
.titreblanc {font-family: Verdana;font-size:
12px;color: #FFFFFF;font-weight: bold;}
.puces {list-style-image: url(images/pucedroit.gif);}
.titre1 {font-family:
Verdana;font-size: 20px;color: #666666;font-weight: bold;}
.titre2 {font-family:
Verdana;font-size: 16px;font-weight: bold;color: #999999;}
.surlignage {background-color: #CCCCFF }
.champsaisie {font-family: Verdana,
Arial, Helvetica, sans-serif; font-size: 10px;border: 1px solid #000000;}
.bouton {font-family: Verdana;font-size:
10px;background-color: #CCCCCC;border: 1px solid #000000;}
Aspect des liens
L’aspect des liens se redéfinit ainsi:
a:link { font-family: Verdana; font-size:
11px;color: #000000;text-decoration: underline;}
a:visited {font-family: Verdana;font-size: 11px;color:
#000000;text-decoration: underline;}
a:hover {color: #FF0000; text-decoration:
underline;}
a:active {color: #00FF00;text-decoration:
underline;}
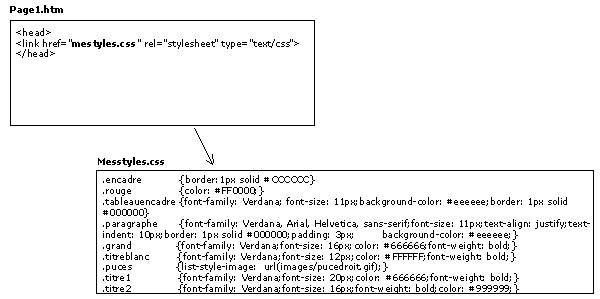
Attachement d’une page .htm à une feuille de styles externe .css
Pour attacher une page page1.htm à une feuille de styles externe messtyles.css :
<head>
<link
href="mestyles.css" rel="stylesheet"
type="text/css">
</head>

Appliquer une classe
Class= "nom_classe" dans une balise Html (p,table,input,…)applique la classe à cette balise
|
Paragraphe |
<p class="paragraphe">Ceci est un exemple de paragraphe…….</p>
|
|
Tableau |
<table
class="tableauencadre">
|
|
Zone de saisie ou bouton de formulaire |
<INPUT
NAME="nom" TYPE="text" class="champsaisie"> <INPUT
NAME="SUBMIT" type="SUBMIT" class="bouton"
value="Ok">
|
|
Partie de texte : les balises <span> et</span> délimitent le début et la fin du texte |
<p><span class="grand">U</span>n
petit lapin…..</p>
|
Définition directe de classes dans une page avec <style> et </style>
Pour définir des classes dans une page seule sans feuille de styles externe, écrire entre <head> et </head> :
<style>
.classe1 {……}
.classe2 {……}
….
</style>
<html>
<head>
<style>
.titre1 {font-family: Verdana;font-size:
14px;color: #666666;font-weight: bold;}
.titre2 {font-family: Verdana, Arial,
Helvetica, sans-serif;font-size: 12px;font-weight: bold;color: #999999;}
</style>
</head>
<body>
<p class="titre1">Titre1</p>
</body>
</html>
Application directe de CSS à une balise avec style= " {…}"
Un style Css peut être directement appliqué à une balise seule sans définir de classe :
<balise
style="{…}">
<table width="300" border="0" cellpadding="1" cellspacing="1" bgcolor="#FFFFFF" style="{border:1px solid black}">
<body style="{scrollbar-arrow-color:red;scrollbar-base-color:eeeeee;}">
Exemples de classes
Avec bordure à gauche
.paragraphe {font-family: Verdana; font-size: 11px; text-align: justify; text-indent: 10px;background-color: #CCCCCC; border-left-width: 1px; border-left-style: solid; border-left-color: #FF0000;padding: 5px;}

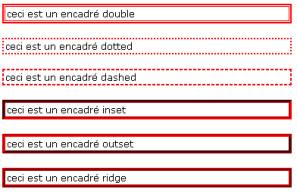
Avec bordure spéciale
<html>
<head>
<style>
p { font-size: 13px }
.double
{border: 4px double #FF0000 ;width:50%;padding:2px}
.dotted
{border: 2px dotted #FF0000 ;width:50%;padding:2px}
.dashed
{border: 2px dashed #FF0000 ;width:50%;padding:2px}
.inset
{border: 4px inset #FF0000 ;width:50%;padding:2px}
.outset
{border: 4px outset #FF0000 ;width:50%;padding:2px}
.ridge
{border: 4px ridge #FF0000 ;width:50%;padding:2px}
</style>
</head>
<body>
<p class="double">Ceci est un encadré double</p>
<p class="dotted">Ceci est un encadré dotted</p>
<p class="dashed">Ceci est un encadré dashed</p>
<p class="inset">Ceci est un encadré inset</p>
<p class="outset">Ceci est un encadré outset</p>
<p class="ridge">Ceci est un encadré ridge</p>
</body>
</html>

Image de fond d’une page

<html>
<body
leftmargin="200" style="{background-image:url(images/cegos.gif);
background-attachment:fixed;background-repeat:no-repeat;background-position:center
center;}">
….
</body>
</html>
Supprimer la marge droite sur une image flottante à droite
- Créer une classe .imagedroite {float:right;margin-left:20px}
- Appliquer la classe à l'image
:<img src="deauville.jpg" class="imagedroite"
>

Positionnement vertical de texte
<html>
<head>
<style>
p {font-family:verdana; font-size: 13px }
.super {vertical-align: super; font-size: 9px }
.sub {vertical-align: sub; font-size: 9px }
.baseline {vertical-align: baseline; font-size: 10px }
.top {vertical-align: top; font-size:
9px }
.middle {vertical-align: middle; font-size:
9px}
.bottom {vertical-align: bottom; font-size: 9px
}
.texttop {vertical-align: text-top; font-size:
9px }
.textbottom
{vertical-align: text-bottom; font-size: 9px
</style>
</head>
<body>
<p>Essai
<span class="super">super</span></p>
<p>Essai
<span class="sub">sub</span></p>
<p>Essai
<span class="baseline">baseline</span></p>
<p>Essai
<span class="top">top</span></p>
<p>Essai
<span class="middle">middle</span></p>
<p>Essai
<span class="bottom">bottom</span></p>
<p>Essai
<span class="texttop">text-top</span></p>
<p>Essai
<span class="textbottom">text-bottom</span></p>
</body>
</html>

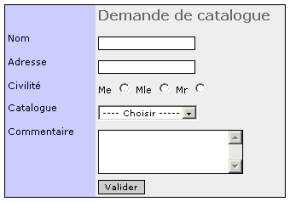
Classes pour formulaire
Pour appliquer des classes à des
champs de saisie d'un formulaire ainsi qu'au bouton de validation:
-Créer des classes:
.champsaisie {font-family: Verdana;font-size: 10px;border: 1px solid #000000;margin-top:4px}
(margin-top permet de régler la position de la zone de saisie dans la cellule du tableau pour l'aligner sur les étiquettes Nom,Adresse,..)
.bouton {font-family: Verdana;font-size: 10px;background-color:
#CCCCCC; border: 1px solid #CCCCF;}
-Appliquer les classes aux balises input:
<INPUT
NAME="nom" TYPE="text" class="champsaisie">
<input type="SUBMIT" class="bouton"
value="Valider">

<html>
<head>
<title>Formulaire</title>
<link href="mestyles.css" rel="stylesheet"
type="text/css">
</head>
<body>
<FORM METHOD="POST"
ENCTYPE="text/plain"
ACTION="mailto:stagedream@hotmail.com?subject=Dem
cata&cci=boisgontier@hotmail.com">
<table width="330"
border="0" align="center" cellpadding="3"
cellspacing="0" class="tableauencadre">
<tr>
<td
class="tableauentete"> </td>
<td><h2>Demande de catalogue</h2></td>
</tr>
<tr>
<td class="tableauentete"
width="100"
valign="top"><p>Nom</p></td>
<td><INPUT NAME="nom"
TYPE="text" class="champsaisie"></td>
</tr>
<tr>
<td valign="top"
class="tableauentete"><p>Adresse</p></td>
<td><INPUT
NAME="Adresse" TYPE="text"
class="champsaisie"></td>
</tr>
<tr>
<td valign="top"
class="tableauentete"><p>Civilité</p></td>
<td>Me
<input NAME="Civilite"
TYPE="radio" value="Me" >
Mle
<input
NAME="Civilite"TYPE="radio" value="Mle" >
Mr
<input type="radio"
name="Civilite" value="Mr"> </td>
</tr>
<tr>
<td valign="top"
class="tableauentete"><p>Catalogue</p></td>
<td> <SELECT name="Catalogue" class="champsaisie" >
<option>---- Choisir -----</option>
<option value="Ikéa">Cata Ikéa</option>
<option value="Redoute">Cata Redoute</option>
</SELECT> </td>
</tr>
<tr>
<td valign="top"
class="tableauentete">Commentaire</td>
<td><textarea
name="Commentaire" cols="30" rows="4"
class="champsaisie"></textarea></td>
</tr>
<tr>
<td class="tableauentete"> </td>
<td><input
type="SUBMIT" class="bouton"
value="Valider"></td>
</tr>
</table>
</FORM>
</body>
</html>
Liens de couleurs différentes sur une même page
<html>
<head>
<style>
a:link {font-family: Verdana; font-size:
11px;color: #000000;text-decoration: underline;}
a:visited {font-family: Verdana;font-size: 11px;color:
#000000;text-decoration: underline;}
a:hover {color: #FF0000; text-decoration:
underline;}
a.lienblanc:link {color: #FFFFFF; font-size:
11px;text-decoration: underline;}
a.lienblanc:visited {color: #FFFFFF; font-size:
11px;text-decoration: underline;}
a.lienblanc:hover {color: #00ff00; text-decoration:
underline;}
</style>
<head>
<body>
<table>
<tr>
<td bgcolor=black>
<a
href="http://www.ratp.fr" class="lienblanc">Recherche
avancée</a>
</td>
<td >
<a href=http://www.google.fr>Google</a>
</td>
</tr>
</table>
</body>
</html>
On
obtient:
![]()
Calque
Positionne un calque aux coordonnées spécifiées :
<body>
<span
style="position:absolute; left:126px; top:89px; z-index:1">
<img
src="corrige_css/images/alice.gif" >
</span>
<span
style="position:absolute; left:139px; top:102px; width:67px; height:17px;
z-index:2;
font-family:verdana;
font-size:15px;font-weight:bold;color:red">Alice
</span>
</body>

Insertion de scripts
Ouverture d’une url dans une fenêtre
<a
href="#"
onclick="window.open('http://www.google.fr','mafenetre','left=1,top=1,width=350,height=200,resizable=yes,toolbar=yes,scrollbars=yes')">Google</a>
Inversion d’image au survol
<a
href="#">
<img
src="../images/cafe1.gif" name="monimage"
border="0"
onmouseover="document.monimage.src='images/cafe2.gif'"
onmouseout="document.monimage.src='images/cafe1.gif'">
</a>

Choix d’une url dans un menu et affichage dans une fenêtre

<form
name="form1">
<select name="choix_page" size="1"
onchange="window.open(options[this.selectedIndex].value,'mafenetre','width=300,height=200,left=1,top=1,resizable=yes,toolbar=yes');this.selectedIndex=0">
<option>(choisissez)</option>
<option value="http://www.google.fr">Google</option>
<option value="http://www.ratp.fr">Ratp</option>
<option value="http://www.sncf.fr">Sncf</option>
<option value="http://www.cegos.fr">Cegos</option>
</select>
</form>
Date du jour
<html>
<body>
<script>
var d=new Date() // date du jour
m=d.getMonth()+1; if(m<10)
m="0"+m
a=d.getYear(); if
(navigator.appName=="Netscape") a=a+1900
document.write("<p>",d.getDate(),"/",m,"/",a,"</p>")
</script>
</body>
</html>
On obtient :
![]()
Ouverture d’une fenêtre pop-up
<body
onload="window.open('mapub.htm','mafenetre','left=1,top=1,width=150,height=100')">

Pour que la fenêtre se ferme automatiquement après 5 secondes :
<body
bgcolor="eeeeee"
onload="setTimeout('window.close()',5000)">
Défilement d’images
<html>
<body
onload="affiche()">
<script>
var timages=new Array("photo/bouchez.jpg","photo/bailleul.jpg","photo/furster.jpg") // ajouter les images
var no_image=0
function affiche()
{
document.image_courante.src=timages[no_image]
if (no_image<timages.length-1)
no_image++
else
no_image=0
setTimeout("affiche()",2000) // 2 secondes
}
</script>
<img border="0" src="../photo/bouchez.jpg" name="image_courante">
</body>
</html>
BALISES HTML & CSS
BALISES FONDAMENTALES
|
<HTML>..</HTML> |
Balises de début et de fin d'une page. |
<HTML> |
|
<TITLE>titre</TITLE> |
Définit le titre de la page. Celui ci est affiché par le
navigateur. |
<TITLE>Ma première page</TITLE> |
|
<HEAD>..</HEAD> |
Informations du document non visibles. |
<HEAD> |
|
<BODY>..</BODY> |
Définit la partie visible de la page. |
<BODY> |
|
<H1,H2,H3,...,H6> |
Définit un niveau de titre. |
<H1>Titre principal</H1> |
|
<P>texte</P> |
Définit un paragraphe |
<P>Ceci est un paragraphe</P> |
|
<BR> |
Insère un saut de ligne. |
<P>texte<BR>suite</P> |
|
<NOBR> |
La ligne n'est pas coupée lorsque le bord droit de
l'écran est atteint. |
<NOBR> |
|
<HR WIDTH="largeur" SIZE=hauteur
COLOR="couleur"> |
Trace une ligne horizontale. |
<hr size="1"
width="75%" color=red> |
|
<MARQUEE>Texte</MARQUEE> |
Fait défiler un texte. |
<MARQUEE
behavior="scroll" WIDTH=200 LOOP=3 bgcolor="#FFCC33"
scrolldelay="100" > |
|
<!-- commentaire HTML --> |
Définit un commentaire HTML |
|
MISE EN FORME DE TEXTE
|
<B>texte</B> |
Applique le gras au texte situé entre les balises
<B> et </B> |
<P>Ceci
est un <B>mot</B> en gras</P> |
Ceci est un mot en gras |
|
<I>texte</I> |
Applique l'italique au texte situé entre les balises
<I> et </I> |
<P>Ceci est un <I>mot</I> en
italique</P> |
Ceci est un mot en italique |
|
<BASEFONT > |
Définit la police de caractères à appliquer à la page. |
<BASEFONT
FACE="Verdana" SIZE=5 COLOR="#000000"> |
|
|
<FONT>texte</FONT> |
Définit les caractéristiques des caractères entre les
balises <FONT> et </FONT> |
<p><FONT SIZE="4"
FACE="Verdana">ceci est un texte en
verdana</FONT></p> |
|
|
<BIG>texte</BIG> |
Augmente la taille des caractères situés entre ces
balises. |
<P>Ceci est un exemple de
<BIG>mot</BIG> plus grand</P |
|
|
<SMALL>texte</SMALL> |
Diminue la taille des caractères situés entre ces
balises. |
<P>Ceci est exemple de
<SMALL>mot</SMALL> plus petit</P |
|
|
<BLOCKQUOTE> |
Affiche le texte en retrait. |
<p>Citation:<BLOCKQUOTE>Ma
citation</BLOCKQUOTE>Suite</p> |
|
|
<CENTER>texte</CENTER> |
Centre le texte |
<CENTER>Texte centré</CENTER> |
|
|
<DIV>...</DIV> |
Définit l'alignement de ce qui est situé entre les
balises |
<DIV align="CENTER"> |
|
|
<PRE>texte</PRE> |
Respecte l'alignement (police non proportionnelle) |
<PRE> |
|
|
<STRIKE>texte</STRIKE> |
Barre
le texte entre les balises. |
<p>ceci est un
<STRIKE>texte</STRIKE>barré</p> |
Ceci est un |
|
<U>texte</U> |
Souligne
le texte texte entre les balises. |
<p>ceci est un
<U>texte</U>souligné</p> |
Ceci est un texte souligné |
|
<SUP>texte</SUP> |
Affiche le texte sous forme d'exposant |
<p>2<SUP>8</SUP></p> |
2^8 |
|
<SUB>texte</SUB> |
Affiche le texte sous forme d'indice |
<p>H<SUB>2</SUB>O</p> |
H2O |
|
|
|
|
|
|
Caractères spéciaux: |
|
|
|
LISTES
|
<OL START="début" |
Définit une liste ordonnée |
<OL start="2" type="A"> |
B.
Introduction C.
Historique D.
Objectifs |
|
<UL TYPE="CIRCLE/DISC/SQUARE> |
Définit
une liste. Css:<ul style="{list-style-image:
url(../images/puce_rouge.gif);}"> |
<UL type="SQUARE"> |
|
|
<DL> |
Crée une liste de définitions. |
<dl> |
Anti Virus Programme... Archie Bibliothécaire |
IMAGES
|
<IMG
SRC="fichier"> |
Affiche l'image spécifiée. |
<IMG SRC="../images/deauville.jpg" > |
LIENS
|
<A
HREF="url" >texte</A> |
Définit un lien vers une URL |
<A
href="http://www.google.fr">Google</A> Avec image: |
|
|
TARGET="cadre/fenêre" |
Ouvre l'url dans une fenêtre ou un cadre |
<A
href="http://www.google.fr" target="_BLANK">Google</A> <A
href="aide_memoire.htm"
target="droite">Accueil</A> |
|
|
<A HREF="#ancre">txt</A> |
Lien vers une ancre (ou signet) dans la page. |
<A
NAME="debut"></A> |
|
|
<A
HREF="mailto:email" TITLE="bulle">txt</A> |
Messagerie |
<a href="mailto:Martin@hotmail.com"
title="Vous écrivez à Martin">Ecrivez moi</a> |
LES TABLEAUX
|
<TABLE> |
<TABLE>
définit un tableau. |
<TABLE
width="200" border="1" > |
|
<TR
ALIGN="LEFT/CENTER/RIGHT"
|
Définit les attributs des cellules d'une ligne. |
|
|
<TD ALIGN="LEFT/CENTER/RIGHT" |
Définit les attributs d'une cellule. |
|
|
<TH ALIGN="LEFT/CENTER/RIGHT" |
Ecrit en caractères gras. |
<table width="200"
border="1" > |
|
COLSPAN=nb colonnes |
Fusionne des colonnes |
<table width="200" > |
|
ROWSPAN=nb lignes |
Fusionne des lignes |
<table width="200" > |
Les FORMULAIRES
|
<FORM |
Balises
de début et de fin de formulaire. |
<FORM name="form1"
METHOD="POST" ACTION="x.PHP"> |
|
<INPUT name="nom"
TYPE="TEXT/SUBMIT/BUTTON/CHECKBOX/RADIO" |
|
<FORM> |
|
TYPE="CHECKBOX" |
Case à cocher |
<INPUT NAME="Marie"
TYPE="checkbox" value="OUI"> |
|
TYPE="RADIO" |
Boutons d'options |
Français |
|
<TEXTAREA
name="xxx" COLS="ncol" ROWS="nlignes"
></TEXTAREA> |
Zone de commentaire |
<TEXTAREA
name="commentaire" COLS="20" ROWS="3"
></TEXTAREA> |
|
<SELECT NAME="nom"> |
Menu déroulant |
<SELECT NAME="catalogue"> |
|
ACTION="mailto:email?subject=objet |
Permet d'envoyer un formulaire par la messagerie de
l'internaute. |
<FORM NAME="form1" method="POST"
ENCTYPE="text/plain"
ACTION="mailto:jboisgon@hotmail.com"> |
CADRES
|
<FRAMESET
cols/rows="c1,c2,.." > |
Crée un jeu de cadres. |
<frameset
cols="160,*" frameborder="0" border="0"
framespacing="0"> |
SONS &VIDEOS
|
Intégration
d'un son |
|
<embed
src="../Son/Applause.wav" width="119"
height="97" autostart="false"></embed> |
|
Fond sonore |
|
<bgsound
src="../Son/canyon.mid" loop="1"> |
|
Vidéo |
|
<a
href="../Videos/Antoine5.ram">vidéo</a> |
FEUILLES DE STYLE CSS
|
Redéfinir les balises HTML : |
p
{ font-family: Verdana; font-size: 10px} |
|
|
Lier une page avec une feuille
de styles externe: |
<LINK
href="fstyle.css" rel="stylesheet"
type="text/css"> |
|
|
Créer une classe : |
.encadre
{ border: 1px solid #FF0000} |
|
|
Appliquer une classe à une balise : |
<p
class="encadre">Mon paragraphe</p> |
|
|
Appliquer une classe à une partie de texte : |
<p>Ceci est un texte <span
class="surlignage">surligné</span>. Suite</p> |
|
|
Définition
de classes dans une page : <style> .classe1 {……} .classe2 {……} …. </style> |
<style> .encadre { border: 1px solid #FF0000} </style> |
|
|
Définition
de css dans une balise : <balise style="{…}"> |
<table width="300" border="0"
cellpadding="1" cellspacing="1"
bgcolor="#FFFFFF" style="{border:1px solid black}"> |
|
|
font-family: police |
Définit la police |
font-family: Verdana |
|
border : taille dotted/dashed/solid couleur |
Bordure |
border: 1px solid
#000000;
|
|
margin nombre ou %
ou auto |
Marges |
margin-left:50px margin-left:10% |
|
padding: nombre ou % |
Remplissage |
padding: 20px; padding: 10px 20px 10px 20px; border: dashed silver 1px
;width:300 |
|
text-indent: nombre ou % |
Retrait 1ere ligne paragraphe |
text-indent :20px |
|
text-align: justify/left/right |
|
text align:justify |
|
line-height: hauteur ou % |
Hauteur des lignes |
Line-height :13px |
|
float :
none/left/right |
Images ou tableaux flottants. |
float:right;margin-left:20px |
|
background-color: couleur ou transparent |
Couleur de fond |
background-image:
url(cegos.gif); background-attachment: fixed;background-repeat: no-repeat;
background-position: center center |
|
text-decoration: none/underline/overline/
line-through |
Soulignement ,surlignement,
barré |
|
|
text-transform: none/capitalize/uppercase/
lowercase |
Transforme l’affichage
des caractères |
text-transform: capitalize |
|
list-style-type: upper-roman/lower-roman/upper-alpha/lower-alpha/decimal/square/circle/disc |
Liste à puces avec
A,a,I,i,1,carré, cercle, disque. |
list-style-type :decimal |
|
vertical-align: baseline/
sub/ super/ top/ text-top/middle/ bottom/ text-bottom |
Alignement vertical |
vertical-align: sub;font-size:10px vertical-align: super; font-size: 12px |
|
width: largeur ou % |
Largeur |
font-family: Verdana;font-size: 12px;border: 1px dotted
#000000 ;width:30%; |
|
word-spacing : normal ou nombre |
Espacement mots |
|
|
Cursor: auto/crosshair/hand /pointer/ move/text/
wait/help |
Forme du curseur |
cursor:wait |
|
Position: absolute/relative |
|
<span
id="moncalque" style="position:absolute; left:150px; top:50px;
width:140px; height:68px; z-index:1; overflow: visible;
clip: rect(50 200 200 50);"><img
src="images/deauville.jpg" width="291"
height="194"></span> |
|
a:link { } |
Redéfinit les couleurs des liens hyper-textes. |
a:link { font-family:
Verdana; font-size: 11px; color: #000000; text-decoration: none} |
|
scrollbar-arrow-color:couleur scrollbar-base-color:couleur |
Couleur de la barre de défilement. |
<body
style="{scrollbar-arrow-color:black;scrollbar-base-color:ffff00;}"> |
|
Exemples de CSS: |
Tableau encadré: |
<INPUT
class="bouton"> |
|
Couleurs: |
|
|